I’m a hyperlink maximalist: everything should be a hyperlink, including everything that is hyperlinked by the author, everything that isn’t hyperlinked by the author, and perhaps even the hyperlinks themselves. Words should be hyperlinked, but so should be every interesting phrase, quote, name, proper noun, paragraph, document, and collection of documents I read.
There are two obvious problems with this idea:
- No author has time to hyperlink infinite permutations of everything they write, and
- If everything is hyperlinked, nobody will know which links are useful.
But we can solve both of these issues if we simply begin with today’s lightly hyperlinked documents, and let the reader’s computer generate links on-demand. When I’m reading something and don’t understand a particular word or want to know more about a quote, when I select it, my computer should search across everything I’ve read and some small high-quality subset of the Web to bring me 5-10 links about what I’ve highlighted that are the most relevant to what I’m reading now. Boom. Everything is a hyperlink, and each link reveals to me new and interesting connections between the finite knowledge I have and the infinite expanse of information on the web.
This raises a third issue: How would I, the reader, know which words or ideas are interesting to click on?
That, too, can be solved similarly. The computer can look at every word on the page, every phrase, name, quote, and section of text, and show me a “map” of the words and ideas behind which lay the most interesting ideas I might want to know about. In this vision, links are no longer lonesome strands precariously holding together a sparsely connected Web, but a booming choir of connections tightly binding together everything I have read and I will read. From explorers walking across unknown terrain guided only by the occasional blue underlined text, we become master cartographers, with every path and trail between our ideas charted out in front of us.
This is not to say that automatically generated links will replace hyperlinks authors and note-takers like to use today, or even that we should try to replace and deprecate manually-placed hyperlinks. Rather, automatic links can complement manually-annotated links with something that scales faster and easier, so in a world where links can be automatically created, most links will be machine-made.
This vision of a knowledge tool with “everything as a link” really appealed to me when I was building myself a new app for my personal notes earlier this year, so I sought out to prototype a basic tool that would try to achieve some of what I speculated on above: begin with basic, conventional text documents, generate links “on the fly” between my ideas, and visualize a map of such links and connections across my knowledge base.
The result is an app that I named Notation. It’s where my personal notes have lived since the start of the year, and while it’s not very feature-rich, I think it’s an interesting demonstration of some of the ideas of hyperlink maximalism.
Notation, a prototype
At first glance, Notation is just another notes app with nested lists as the basic structure for information. Everything in Notation lives in a single, giant bulleted list, and each bullet can contain sub-bullets that open up when you toggle the bullet by clicking on it or hitting Ctrl + Enter.
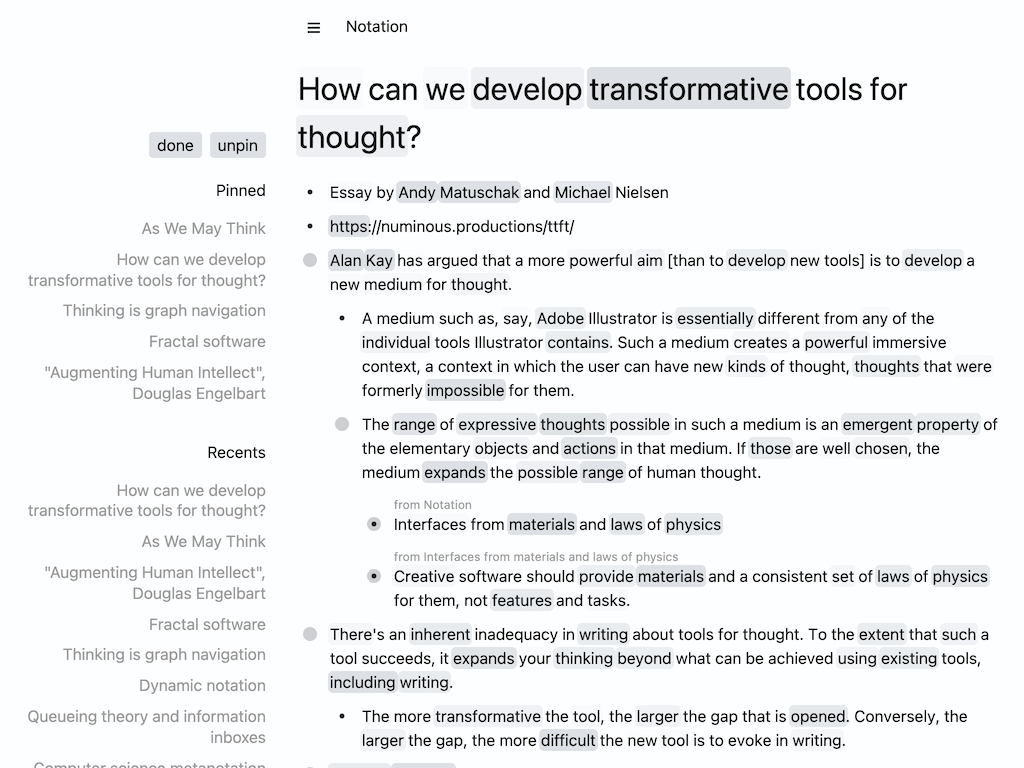
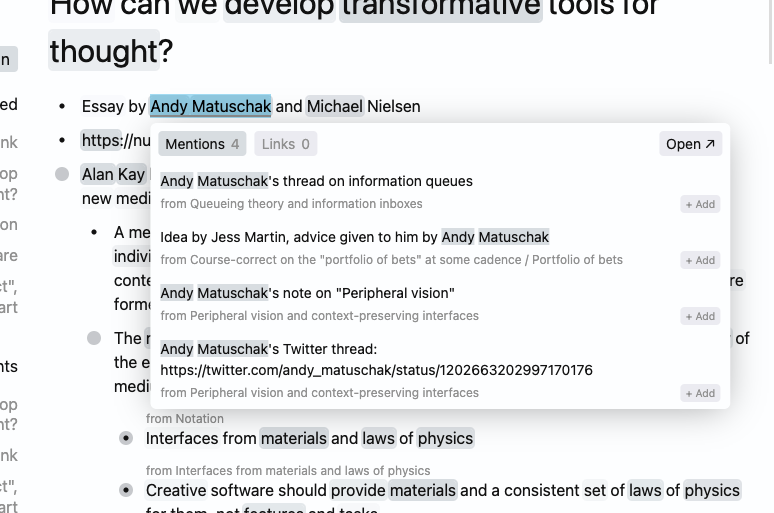
Here’s a page of my own notes on Andy and Michael’s excellent essay on tools for thought:

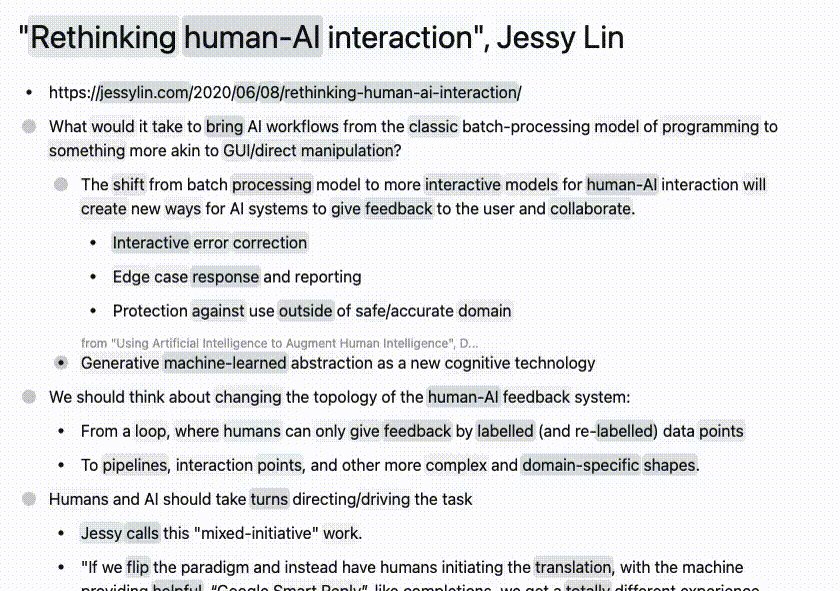
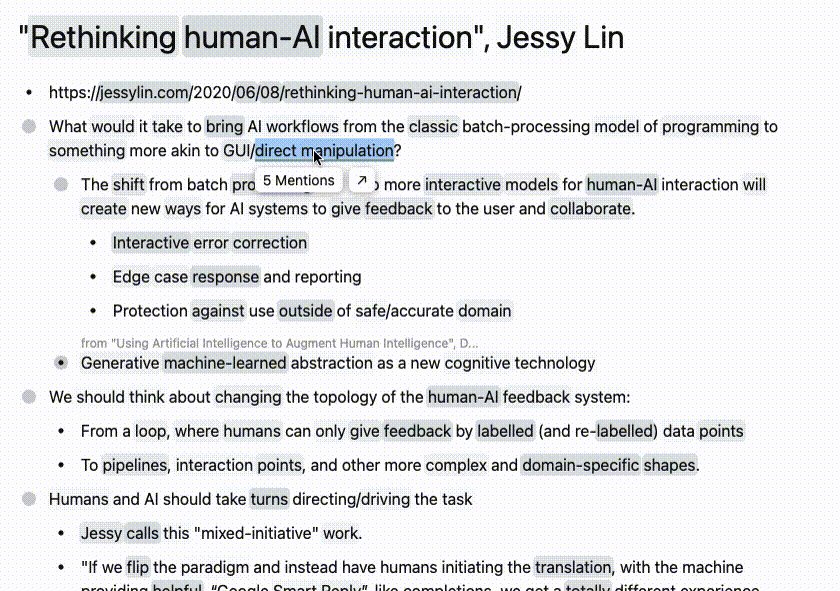
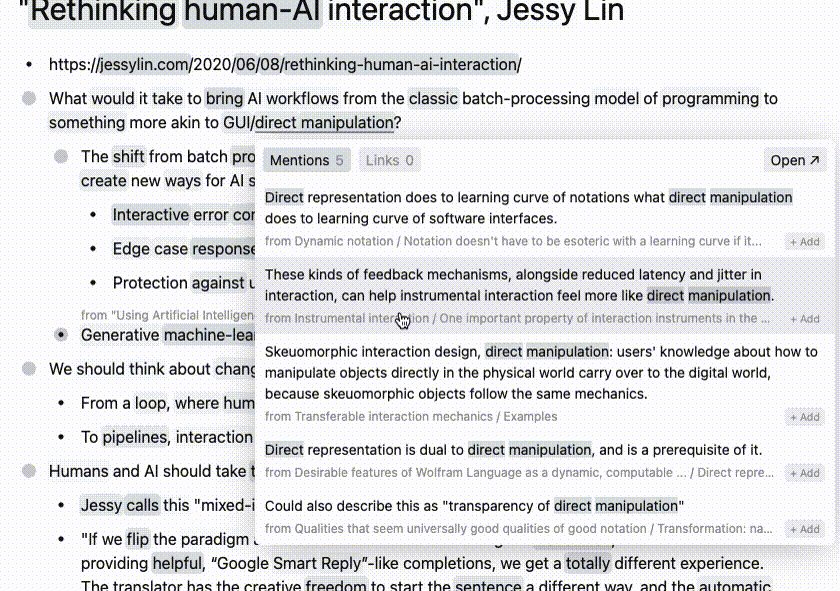
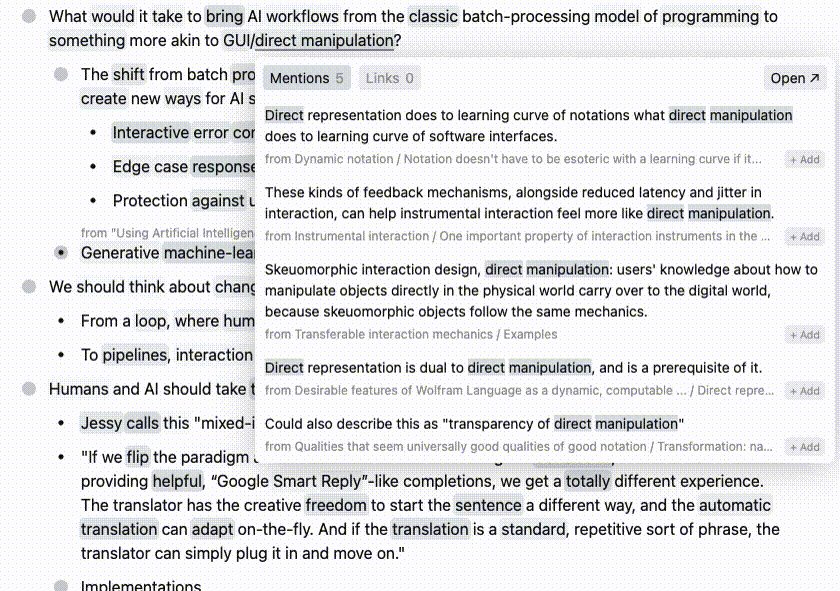
You’ll notice that some text on the page is highlighted in shades of gray. This layer of highlight is what I call the “heatmap”. It’s a heatmap of connections between notes that exist behind each word, because in Notation, every word and phrase is a link. To access any word or phrase as a link, you simply highlight it, and a popup will show all the places where I’ve mentioned that idea, sorted so the mentions that share the most similar contexts to my current view are at the top.

That’s really all there is to Notation. It lets me treat my notes as if every idea is linked to every other mention of that idea, without ever manually linking anything. The heatmap highlights let me know which words I should try highlighting to see the most relevant and interesting connections between the idea in front of me and the rest of my notes.
These highlights can, as an example, show me when I’ve mentioned a person’s name in many different places.

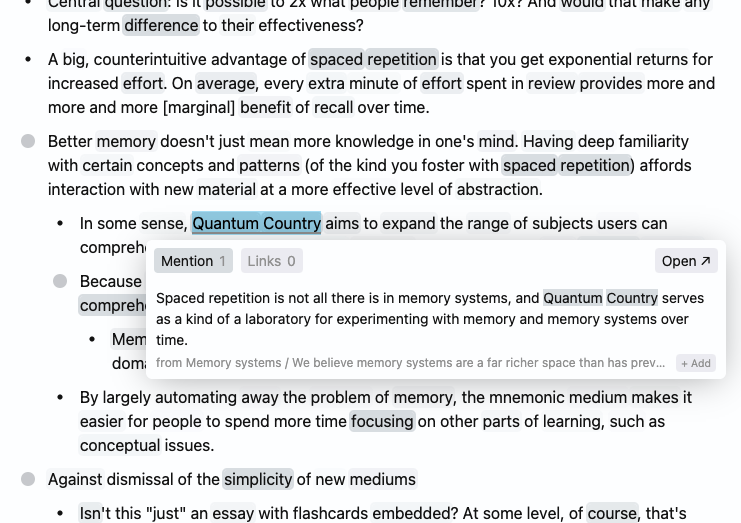
It can also pick up on common phrases like “spaced repetition” or proper nouns like “Quantum Country” without any kind of prior knowledge or training (though both would probably help, the current version doesn’t use either). If these phrases end up being important ideas in my notes, they’ll become more and more highlighted over time.

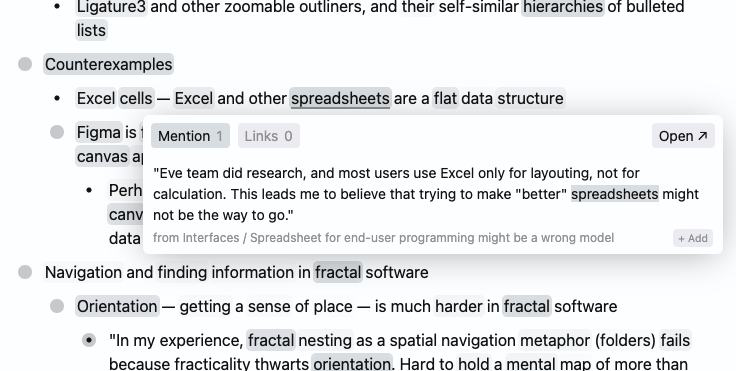
It can help me notice connections between ideas in my notes that I wouldn’t have even thought to make myself, even if I were trying to find interesting notes to link together. For example, here, within my list of software without fractal interfaces, Notation highlighted the word “spreadsheets” and connected it to how most users of spreadsheets use it for visual organization, not calculation. It’s an important insight – interfaces can have useful spatial layouts without being fractal – and I may have missed it, if I had depended on my own memory.

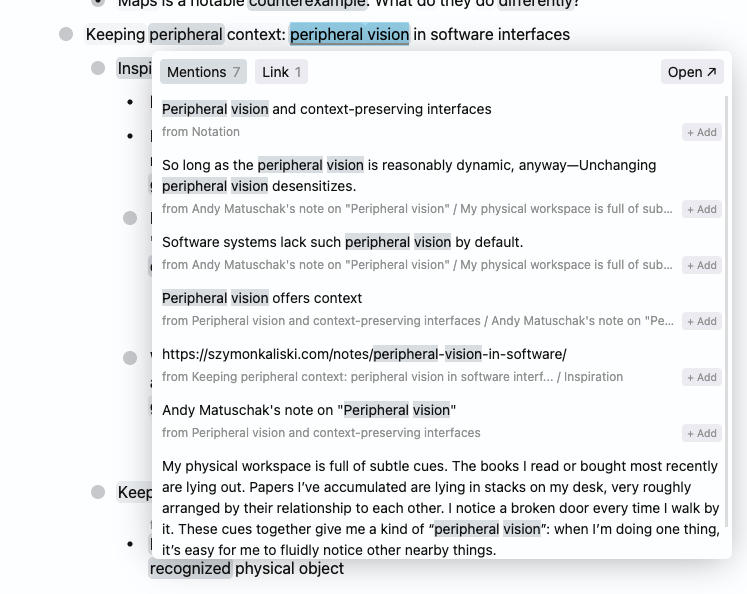
In this next instance, rather than finding distant connections, highlights on the phrase “peripheral vision” surfaced all the different authors who have mentioned it, signaling its importance across different streams of work.

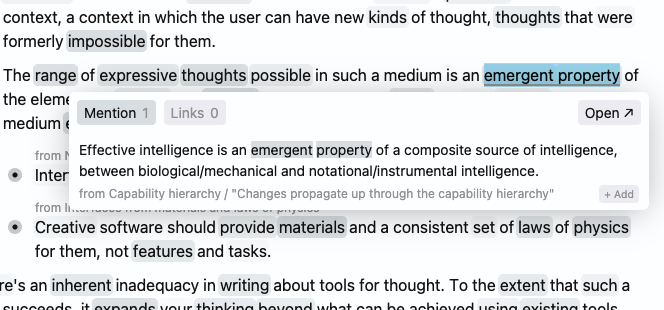
Lastly, in this screenshot, Notation helps me see that both intelligence and expressiveness in an information medium may be emergent properties of their respective systems.

To produce these highlights and heatmaps, Notation currently uses a very simple algorithm for finding ideas that share similar context: two bullet points are similar if they share many n-grams. This is so computationally efficient that Notation can currently run everything in-browser, highlighting and generating heatmaps as you type. There are many ways to make this much smarter, such as by using sentence embeddings from language models to determine text similarity, but as a proof-of-concept of the core interface ideas behind highlights and text heatmaps, Notation has already proven quite useful in my personal use.
The demo
If you want to try the interface for yourself, you can find a public deployment of Notation at notation.app, initialized with a small subset of my personal notes from this year. By zooming into any particular page with Control + Shift + Enter, you can start exploring my notes using highlights and heatmaps on your own.
There’s one caveat: Notation was initially created just for myself, so keyboard shortcuts are essential to getting around. Here are the basics:
=== Notation demo TL;DR ===
Ctrl/Cmd Enter Expand/collapse bullet
Ctrl/Cmd Shift Enter Zoom into a bullet
Ctrl/Cmd P Search
Ctrl/Cmd Shift P Command bar
Ctrl/Cmd Shift I New note (top-level bullet)
Ctrl/Cmd ; Select last word
Ctrl/Cmd ' Select current bullet
The possibilities
Notation in its current form does one thing pretty well – helping me stumble into connections between my own notes. This has already been so useful to me that I found myself writing down thoughts I don’t even care to remember in Notation, because writing it into Notation will surface connections and links that I wouldn’t have remembered myself. But it should come as no surprise that this basic interface idea can be taken much farther.
The first natural extension of Notation is to expand the search scope of its connection-finding beyond my notes, to things like my web-browsing history or my journals. With a smarter system, a similar interface could even automatically discover and show links from your notes to high-quality articles or online sources that you may not have seen yet, automatically crawling the web on your behalf.
Another direction of exploration may be to use generative language models to automatically recombine and synthesize new ideas from my existing notes. In my past experiments with tools that automatically generated new content, I always found it annoying to have to read and trudge my way through information of uncertain value that I didn’t write. But a heatmap highlight interface similar to Notation’s could make it more practical for AI systems to “brainstorm” large amounts of creative explorations when we aren’t looking, because it would only surface when we clicked on a highlight, letting users discover automatically generated ideas at the right time, when they are most relevant.
Notation’s interface is one small attempt to approach and improve thinking as a navigation problem. Highlights and heatmaps drawn by Notation from its understanding of language help us find interesting connections between ideas where we may have remembered none by ourselves, and it turns ideas written down in text form into a kind of a literal “map”. When combined with powerful new techniques in NLP, I think interfaces like this can turn computers into powerful creative collaborators in our attempts to understand the world more deeply.
← Knowledge tools, finite and infinite
Design with materials, not features →
I share new posts on my newsletter. If you liked this one, you should consider joining the list.
Have a comment or response? You can email me.