I started a new under-wraps project yesterday that requires a public mailing list and subscription form. Specifically, I wanted to launch a static site for the project, but include a form on the landing page that visitors could use to subscribe to a mailing list – a feature that usually requires a dynamic backend with a database.
Thinking through this problem, I realized I have a few different projects that could benefit from a newsletter / mailing list backend for a static client. For example, I’ve been thinking about starting up a personal newsletter linked to this blog, which is a static site.
So today, I built Lovecroft, a centralized mailing list manager for my collection of static sites.
Lovecroft
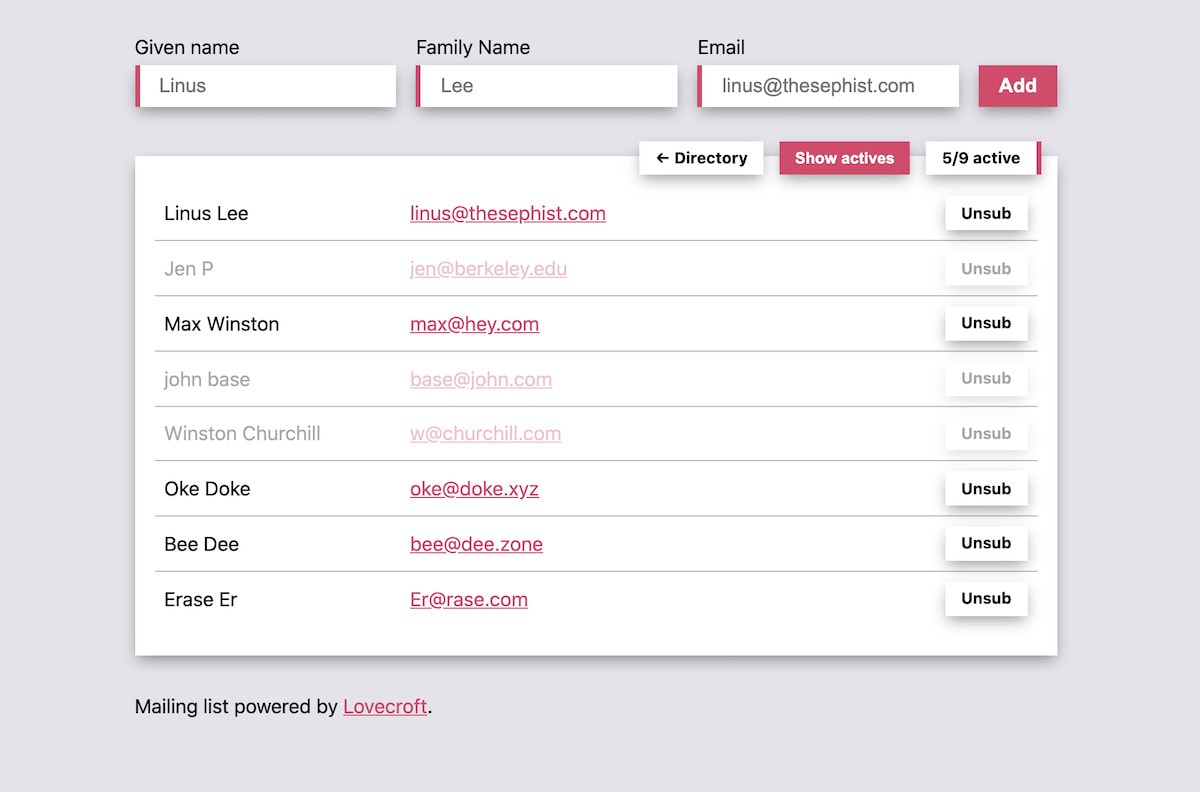
Lovecroft is a simple backend service for collecting and displaying minimal mailing list information for multiple mailing lists, and it obviates the need for an otherwise-static site that wants to collect email subscribers to have a dynamic backend just for this purpose.
On a static site that wants to collect subscribers, all I need is a few input fields for given name, family name, and an email address, and a bit of JavaScript to take that input and send a JSON POST request to a Lovecroft server with data on which email list they should be added to.

Lovecroft collects these subscribers, and provides a UI for me to reference or export the mailing list data to be used with email senders like Sendgrid or Mailgun. In the future, I hope to be able to author and send out emails directly within Lovecroft, but for a one-day project, I thought this was a good-enough minimal viable workflow.
In addition to a backend database accessible from static sites, Lovecroft also provides links for subscribers to be able to unsubscribe from these lists directly within Lovecroft’s system.
Lovecroft doesn’t do much today, in its first incarnation, but it’s just useful enough for me to continue to use it and build on it going forward. It does one thing, and does it well.
paper.css
For the last year or so, most of my side projects have shared a common aesthetic, inherited from the CSS library blocks.css that I wrote last summer for Codeframe. The blocks aesthetic has a unique visual appeal, but it’s gotten a little stale after using it across so many projects over the last year.
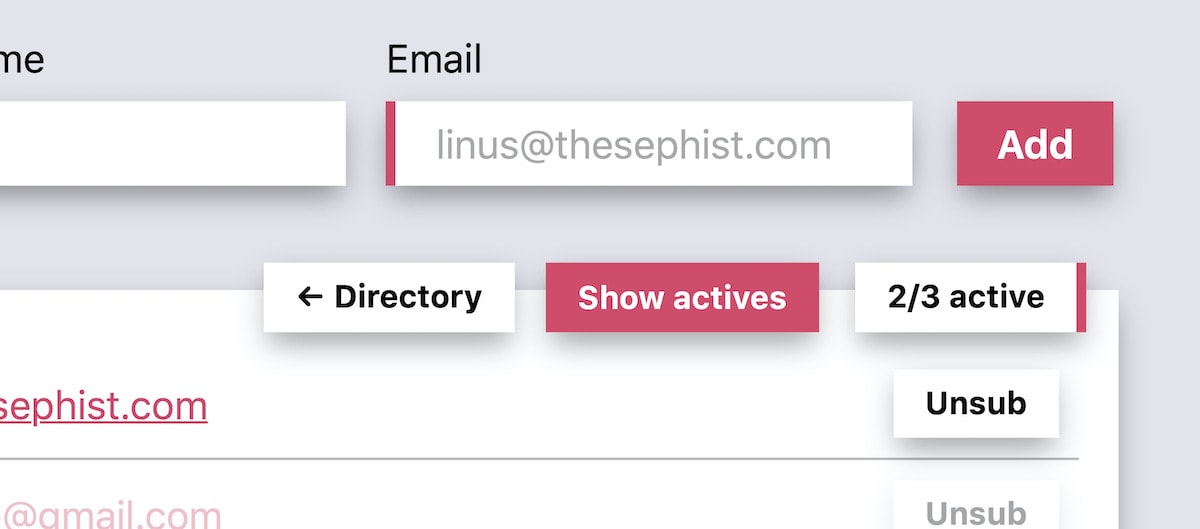
Lovecroft is one of my first projects using paper.css, a spiritual successor to blocks.css that shares the same focused minimalism but sports a new visual style, of pieces of paper floating above the interface surface. Like blocks.css, paper.css puts a special emphasis on animations driving micro-interactions. The micro-interaction animations around hover and click actions added a lot of delight to the interface in blocks.css, and paper.css tries to carry the same sense of delight, emulating paper cards that lift and depress into the surface as you move your pointer over them.

paper.css is themable with CSS variables, like blocks.css. This means the accent color for various paper elements on a page can be changed with a global CSS variable, which makes it easy for me to reuse the paper visual style across my future projects while each project stands out with its own accent color. Lovecroft’s accent color, for example, is #d14b6a.
Codesynth is currently the only other project to use paper.css, but I predict I’ll create many more, at least for the next year.
Experiments with word and letter frequencies in writing →
I share new posts on my newsletter. If you liked this one, you should consider joining the list.
Have a comment or response? You can email me.